Meteor is complete platform to build real-time web and mobile applications using JavaScript. Meteor is not framework or library which meant to help you to solve specific problems like Express framework to provide painless web development in Node.js OR django for python, instead its a framework which allow programmers to write high performance modern web applications.
Prerequisites to learn Meteor
Its good if you know Node.js before beginning with Meteor. If you are not aware then it’s not a problem, you may visit our lists of tutorial regarding Node.js to start learning it.
Why to use Meteor framework
Meteor framework provides following advantages :
Less code
Meteor provides all components you need to build the real-time web apps such as Node.js for Server, Mongo for database all designed around reactive programming model. So how does it help us to write the code, well here is the image to explain that.

Like I said and shown in image, Meteor is complete package like a car, what all you need is to drive.
Use one language everywhere
It’s JavaScript, from client to Server to database. Mongo is open source database engine which uses JSON. Meteor is build on top of Node.js which is in turn JavaScript and so any client library like Angular.
Inbuilt Reactive programming model
Reactive programming model is essential for real-time web applications. This model provides approach to handle the data flow on change ( Client side change or back-end side change ) .
One of the best example to understand this is Facebook like and comment system. As soon as you like someone’s picture, it gets updated in database plus that user gets notified. Same in case of commenting on someone’s post.
With Meteor, you don’t need to worry about coding this model. It’s already there, just use it.
Quick deployment :
Meteor provides “one command deploy” option. They also provide sample app deployment on Meteor main site and that too FREE !
Installation :
Visit Meteor to download and install.
If you are on Mac, its simple and easy. Just run this command.
curl https://install.meteor.com/ | sh
It will download and install Meteor in your system.
Example project :
You should be accessing the Meteor from command line. type “meteor” and it will list down commands for you. Now you can create simple app using Meteor using following command.
meteor create myApp
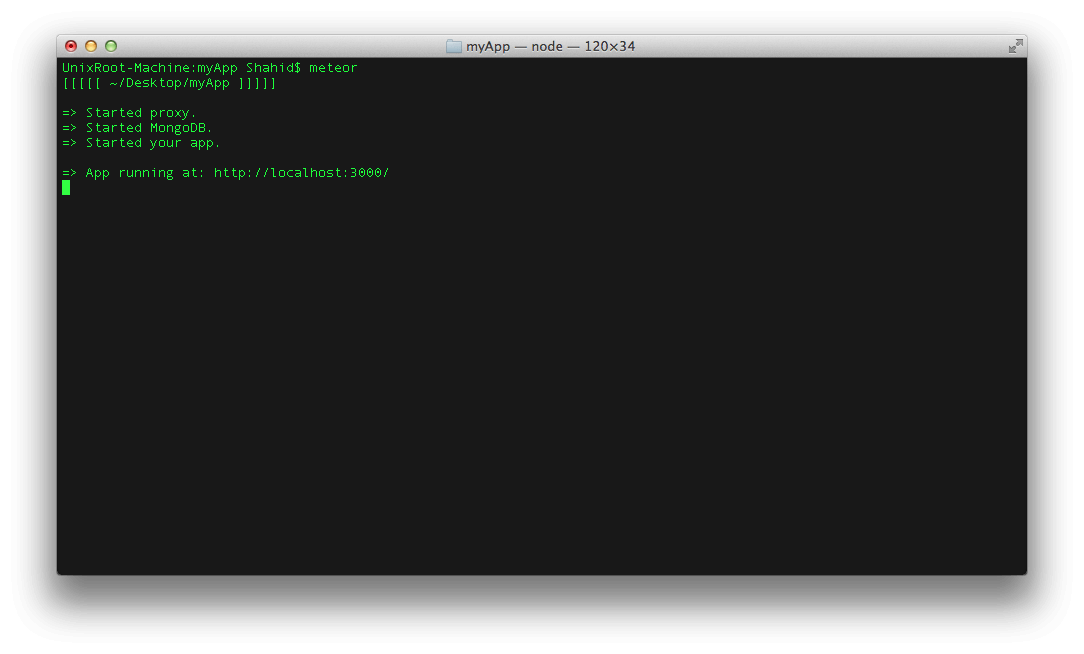
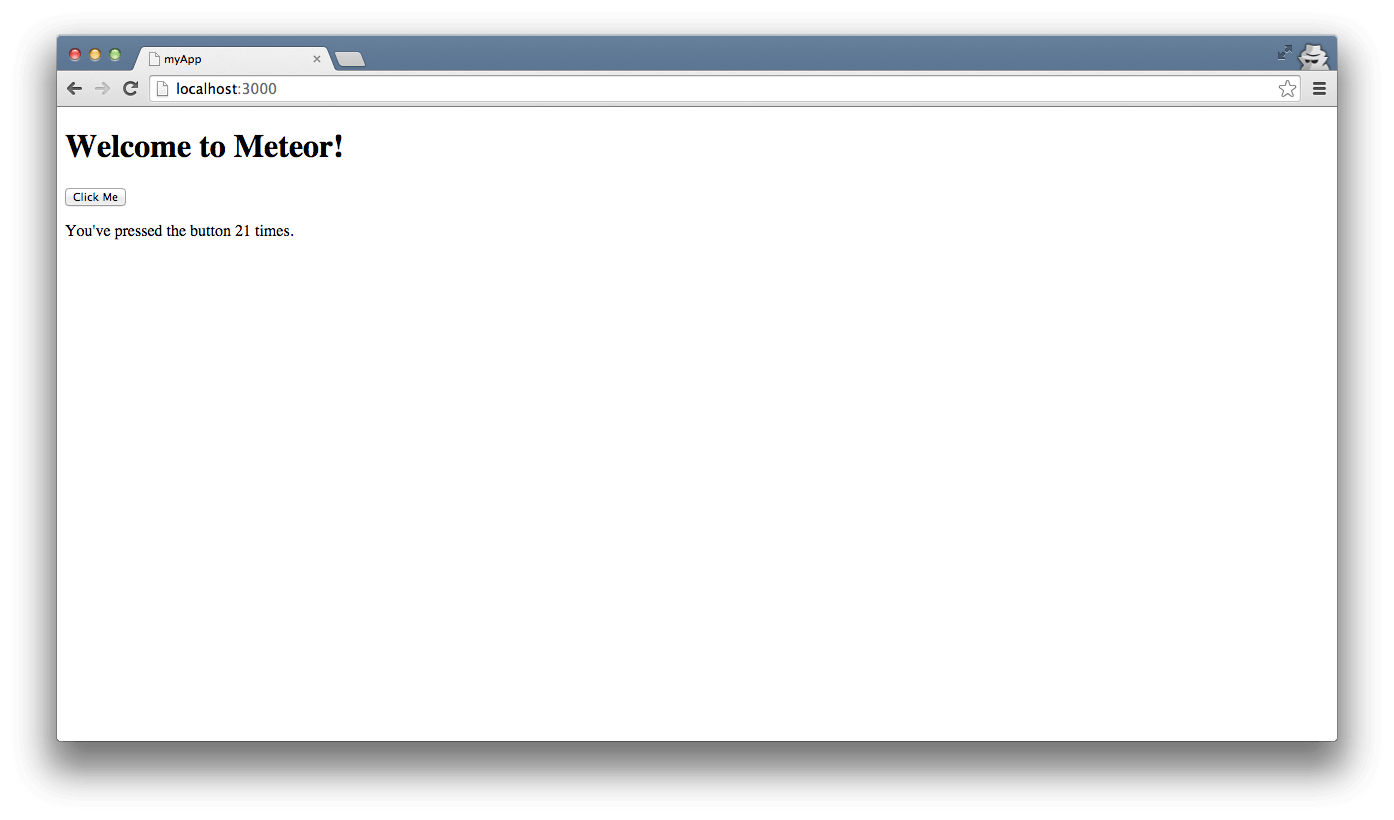
Once completed switch to myApp folder and type meteor. That’s it. You should be seeing screen like this.

Visit localhost:3000 to view your app.

Understanding the code:
In any Node.js project, first entry point of code is Server file then routes and what to execute on those routes and finally delivering static files to client.
Meteor also uses similar approach but in more compact way. How its compact will figure it out. Meteor will create three file for this sample project.
if (Meteor.isClient) {
// counter starts at 0
Session.setDefault('counter', 0);
Template.hello.helpers({
counter: function () {
return Session.get('counter');
}
});
Template.hello.events({
'click button': function () {
// increment the counter when button is clicked
Session.set('counter', Session.get('counter') + 1);
}
});
}
if (Meteor.isServer) {
Meteor.startup(function () {
// code to run on server at startup
});
}
Consider this as Server file for your Node.js application. Code block isClient and isServer differentiate between client and server. Will see about templates in next code.
Welcome to Meteor!
{{> hello}}
You've pressed the button {{counter}} times.
Meteor introduces templates which can be accessible to client and as well as to Server. On client end <template> is the tag and on Server end you can use Template.template_name.
On client end you can add templates to BODY of html using {{> template name}} tag.
Helpers are very similar to Angular $scope we have used in Angular tutorials.
Helpers can be accessible to client using {{ helper name }} and on server-side using Template.templatename.helper
So when you load your app on browser, Meteor checks whether its client and if it is then it sets/resets the counter to 0. When you click the button, it fires event and that event captured by server to increment the count.
Example TODO app
Above one was quick start app, Meteor also practical world example app called TODO. To create this app just open up your terminal and type this command.
meteor create --example todos
This will take bit time so be patient. Once done switch to “todos” folder and type meteor
Visit localhost:3000 to view the app.

Its time for some proof of concept.
Less lines of code
This todo app is written in approximate 600 lines of code. 600 lines including everything. This is really amazing cause to build such an app by configuring Server, Mongo, CSS and all data communication you really at least 1500-2000 LOC and may be more.
Full reactiveness
This part is interesting. As said, Meteor uses reactive programming model to capture the events and show the data live. Here is a proof.
Meteor provides Mongo access to browser console. Yes you heard me, in your console you can run almost every Mongo command to do debugging. Let’s do same here.
Open your browser console and type following command.
List._collection.findOne()
You must be able to see the single object.
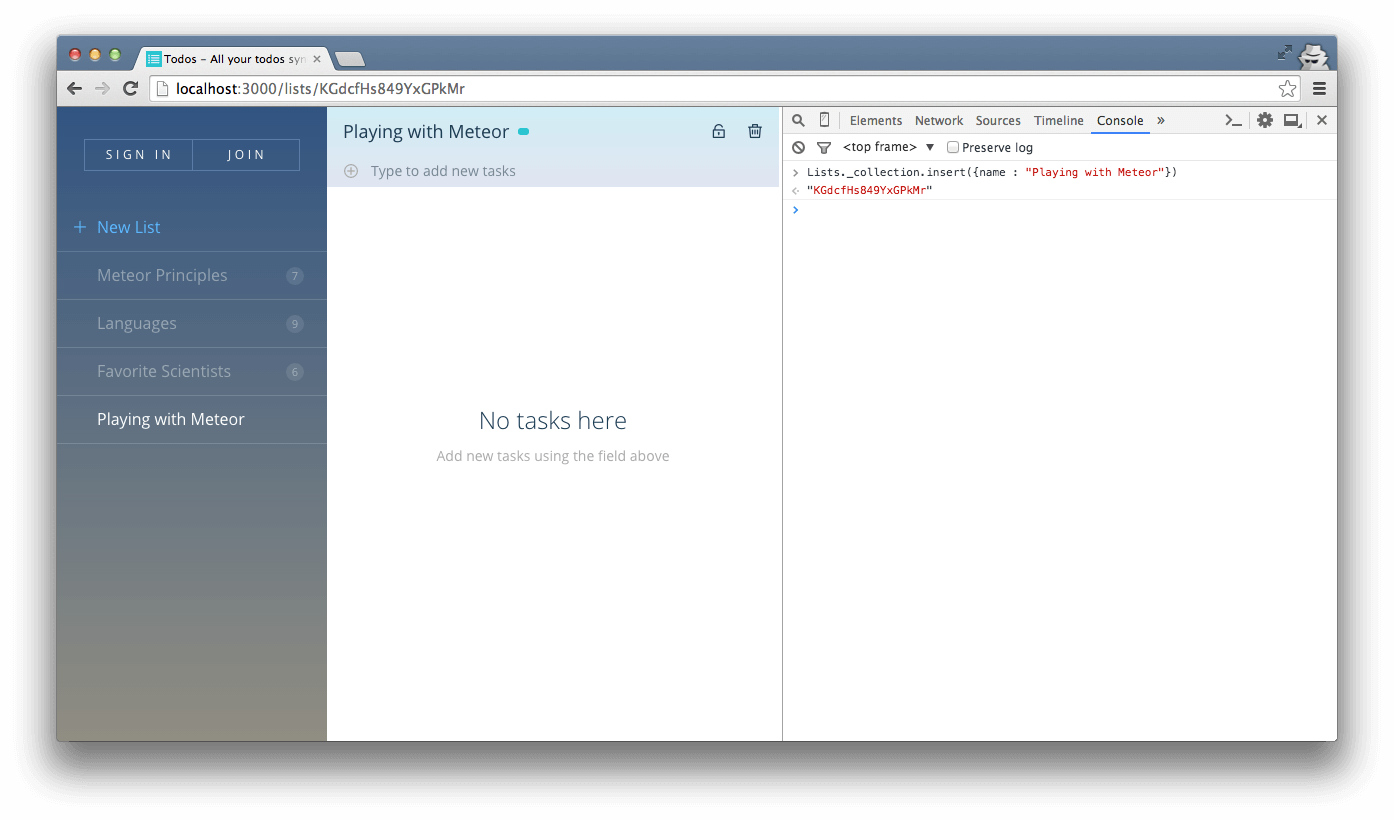
Let’s add one more list and since its reactive it should reflect it right away on user interface.
Here is a command.
Lists._collection.insert({name : "Playing with Meteor"})
Here is the proof.

As soon as I press enter, it shows on UI immediately. You should feel like I felt, WOW 😀
Mobile and web
You can use same todo app and compile it into APK and iOS compatible file and run it over there. Meteor deals with rest.
Deployment
Meteor really provides very easy way to deploy your app. Suppose you want to deploy this one, just go ahead and create account on Meteor. Once done just run following command.
meteor deploy youraccount.meteor.com
Conclusion
Meteor is really the next big thing. With all these features and programming pattern, they are really going to be on top framework used to develop web and mobile applications.
In next tutorials I am going to show you some real-time web apps using Meteor.js. Happy coding.